更新時間:2018-01-24 來源:黑馬程序員 瀏覽量:
JSON的全稱是”JavaScript Object Notation”,意思是JavaScript對象表示法,它是一種基于文本,獨立于語言的輕量級數據交換格式。JSON 解析器和 JSON 庫支持許多不同的編程語言,目前非常多的編程語言都支持JSON。接下來傳智播客C/C++培訓專家為大家介紹一下Qt下的Json的使用。
Json的兩種結構
JSON有兩種表示結構,對象和數組。
l 對象結構以”{”大括號開始,以”}”大括號結束。中間部分由0或多個以”,”分隔的”key(關鍵字)/value(值)”對構成,關鍵字和值之間以”:”分隔,語法結構如代碼。
{
key1:value1,
key2:value2,
...
}
其中關鍵字是字符串,而值可以是字符串,數值,true,false,null,對象或數組。
l 數組結構以”[”開始,”]”結束。中間由0或多個以”,”分隔的值列表組成,語法結構如代碼。
[
true,
123,
“hello,world”
]
數組中的元素值類型可以相同也可不同。
Json格式的文件在使用的時候是十分靈活的,其中數組和對象之間也是可以相互嵌套的,大家可以按照自己的實際需求來定義成對應的格式。例如:
[
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName": "Jones" }
]
Qt5中JSON的生成與解析
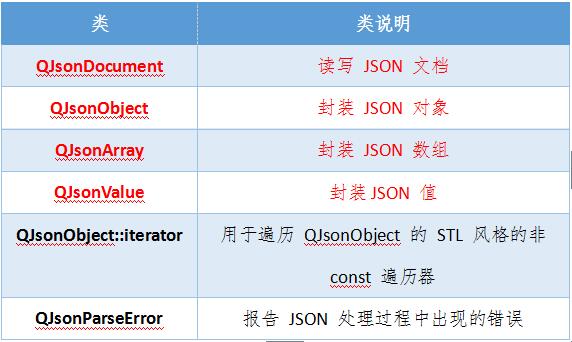
Qt5 新增加了處理 JSON 的類,與 XML 類庫類似,均以 QJson 開頭,在 QtCore 模塊中,不需要額外引入其它模塊。Qt5 新增加六個相關類:

需要大家著重掌握的類為前四個。
QJsonDocument
該Json文檔類主要是把json格式的數據解析為Qt中的Json文檔對象,所有我們在使用該類之前,需要先把數據準備好:
] 解析Json
1. 使用QFile對象加載指定的Json格式文件
a) QFile file(”D:\\myjson.json”);
b) file.open(QIODevice::ReadWrite);
2. 通過QFile類中的read方法將文件數據讀到內存
a) QByteArray json = file. readAll();
3. QJsonDocument::fromJson() 可以由 QByteArray 對象構造一QJsonDocument 對象,用于我們的讀寫操作
a) QJsonDocument jsDoc;
b) jsDoc = QJsonDocument::fromJson(json.toUtf8());
QJsonObject
] 生成json對象
因為json對象為鍵值對,所以我們可以使用QJsonObject類的insert方法,向該類對象中插入數據。
1. 創建空的QJsonObject對象
a) QJsonObject obj;
2. 使用insert方法向空對象中插入數據
a) obj.insert(“name”, “Jack”);
b) obj.insert(“age”, 26);
c) obj.insert(“isboy”, true);
] 解析json對象
1. 首先需要先得到一個QJsonDocument對象,然后判斷該對象是否是一個json對象,使用isObject()方法
2. 使用QJsonDocument類的object()方法可以將json文檔對象轉換為Json對象。
3. 可以通過QJsonObject對象的key值得到其value值,訪問方式為QJsonValue value = obj[key]
4. 使用QJsonValue類的成員方法將value值轉換為實際的數據類型。
QJsonDocument parse_doucment;
parse_doucment = QJsonDocument::fromJson(byte_array);
if(parse_doucment.isObject())
{
QJsonObject obj = parse_doucment.object();
if(obj.contains("name"))
{
QJsonValue name_value = obj["name"];
if(name_value.isString())
{
QString name = name_value.toString();
}
}
QJsonArray
] 生成Json
1. 創建Json數組:
a) QJsonArray json;
2. 使用QJsonArray類的insert方法插入數據:
a) json.insert(0, QString("Qt"));
b) json.insert(1, QString("version"));
c) json.insert(2, true);
3. 創建Json文檔對象:
a) QJsonDocument document;
4. 將初始化完成的json數組對象設置給Json文檔對象
a) document.setArray(json);
5. 將json文檔對象轉換為QByteArray對象
a) QByteArray byte_array = document.toJson();
生成的文件格式:["Qt","version",true]
] 解析Json
1. 首先需要先得到一個QJsonDocument對象,然后判斷該對象是否是一個json數組,使用isArray()方法。
2. 使用QJsonDocument類的array()方法可以將json文檔對象轉換為Json對象。
3. 可以通過QJsonArray對象遍歷得到其中的每個value值,訪問方式與遍歷普通數組的方式相同。
4. 使用QJsonValue類的成員方法將value值轉換為實際的數據類型。
QJsonDocument parse_doucment;
parse_doucment = QJsonDocument::fromJson(byte_array);
if(parse_doucment.isArray())
{
QJsonArray array = parse_doucment.array();
int size = array.size();
for(int i=0; i
{
QJsonValue value = array.at(i);
if(value.isString())
{
QString name = value.toString();
}
else if(value.isBool())
{
bool flag = value.toBool();
}
}
}
QJsonValue
在使用json對象或json數組對象得到對應的value之后,該value值并不是最終的數據類型而是一個QJsonValue類型的屬性,我們必須通過該對象判斷該類型的實際類型,然后在將其轉換為對應的數據類型:
] 類型判斷相關的成員方法:
n bool isArray() const // 是否為json數組
n bool isBool() const // 是否為布爾類型
n bool isDouble() const // 是否為浮點類型
n bool isNull() const // 是否為空
n bool isObject() const // 是否為json對象
n bool isString() const // 是否為字符串類型
] 數據類型轉換相關成員方法:
n QJsonArray toArray(const QJsonArray &defaultValue) const
n QJsonArray toArray() const // 轉為為json數組
n bool toBool(bool defaultValue = false) const // to布爾類型
n double toDouble(double defaultValue = 0) const
n int toInt(int defaultValue = 0) const
n QJsonObject toObject(const QJsonObject &defaultValue) const
n QJsonObject toObject() const // 轉換為json對象
n QString toString(const QString &defaultValue = QString()) const
生成Json
1. 創建JsonObject對象或數組(再次以對象舉例)
a) QJsonObject json;
2. 往json對象中添加鍵值對
a) json.insert("name", QString("Qt"));
b) json.insert("version", 5);
c) json.insert("windows", true);
3. 創建Json文檔對象
a) QJsonDocument document;
4. 將Json對象或數組設置給json文檔對象
a) document.setObject(json); // 數組:setArray(array)
5. 將文檔對象轉換為QByteArray類型的數據
a) QByteArray byte_array = document.toJson();
6. 將該數據通過QFile對象保存為磁盤文件。
最終格式:{"name": "Qt","version": 5,"windows": true}
好了,今天的的知識點,傳智播客C/C++培訓專家就給大家分享到這里,希望大家多多練習,祝大家學習愉快!
本文版權歸黑馬程序員C/C++學院所有,歡迎轉載,轉載請注明作者出處。謝謝!
作者:黑馬程序員C/C++培訓學院