更新時間:2020-04-08 來源:黑馬程序員 瀏覽量:
要實現Postman的數據驅動,主要分為五個大步驟
第一步:什么是數據驅動?
第二步:設計測試用例
第三步: 在Postman中編寫測試用例腳本
第四步:分析腳本,設計數據文件,并通過參數化關聯匹配數據參數
第五步:引用數據文件,執行測試用例,實現數據驅動測試。推薦了解傳智播客軟件測試課程。
一. 什么是數據驅動?
目標:理解數據驅動的概念
步驟:無
執行測試用例的過程,本質上是執行的不同數據,不同輸入輸出的過程。所以,在計算機中,我們可以使用預先設定好的數據文件,來執行測試用例,實現覆蓋測試點。
本文主要以TPshop商城的登陸接口為例,實現自動化測試的數據驅動登陸接口的測試。
二. 設計測試用例
目標:完成TPshop登陸接口的部分測試用例設計
步驟:分析登陸接口請求數據和響應數據,設計測試用例
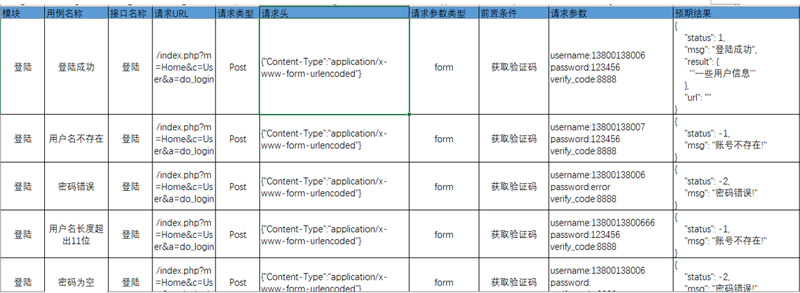
對登陸模塊進行單接口測試點設計測試用例,用例設計情況如下:
(注意:本文的驗證碼驗證部分,采用了萬能驗證碼 )

三. 編寫測試用例腳本
目標:使用Postman實現TPshop的登陸腳本編寫
步驟:
· 編寫TPshop商城的測試集和目錄結構
·實現測試用例腳本
1.編寫TPshop商城的測試集
編寫TPshop商城的測試集有3個小步驟
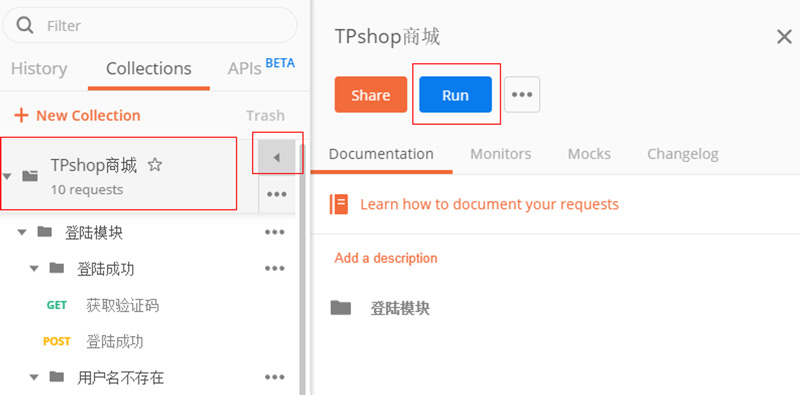
? 新建一個測試集,名稱為TPshop商城
? 添加一個文件夾,名稱為登陸模塊
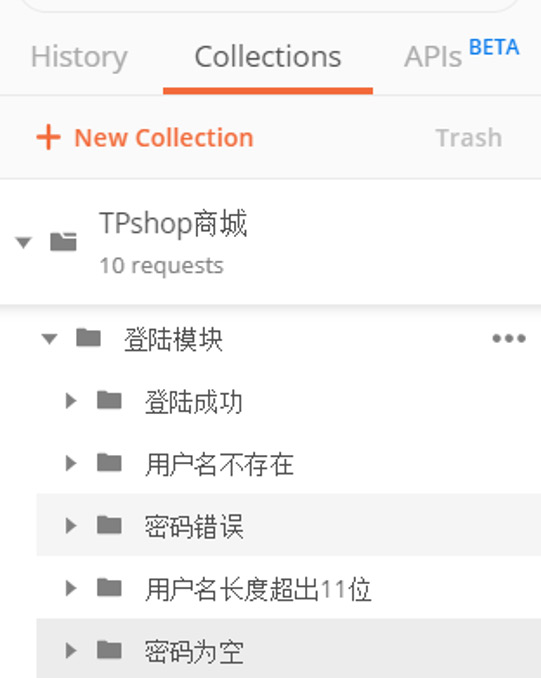
? 在登陸模塊文件夾下,新建5個文件夾,如圖所示

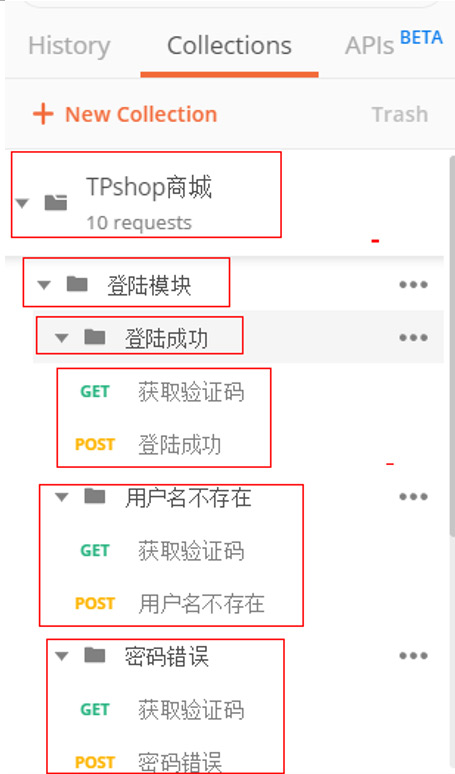
? 根據測試用例設計,在每個文件夾下添加獲取驗證碼接口和登陸接口,未展示部分依次類推

2.實現測試用例
按照我們的用例設計,主要有5個用例和1個前置條件需要實現,用例詳情如下:
? 實現獲取驗證碼接口(登陸的前置條件)
? 實現登陸成功測試用例腳本
? 實現用戶名不存在測試用例腳本
? 實現密碼錯誤測試用例腳本
? 實現用戶名長度超出11位測試用例腳本
? 實現密碼為空測試用例腳本
登陸的前置接口:獲取驗證碼接口的實現
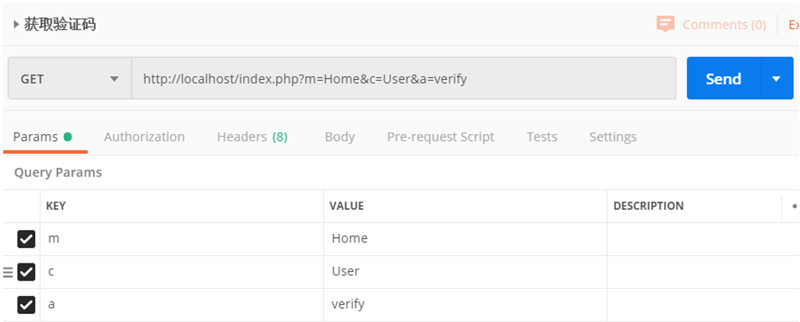
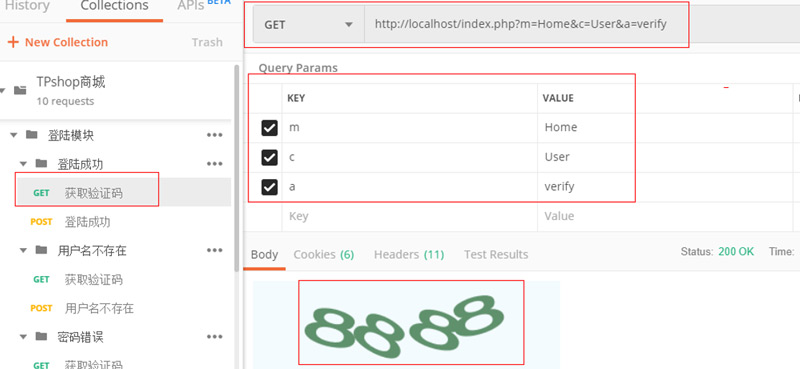
獲取驗證碼接口使用的是Get請求,只有URL的請求參數,沒有請求體,請求頭不用修改,Postman默認會填寫
請求方法、請求URL截圖:

獲取驗證碼接口的斷言分析
分析返回數據,發現返回的是一個圖片

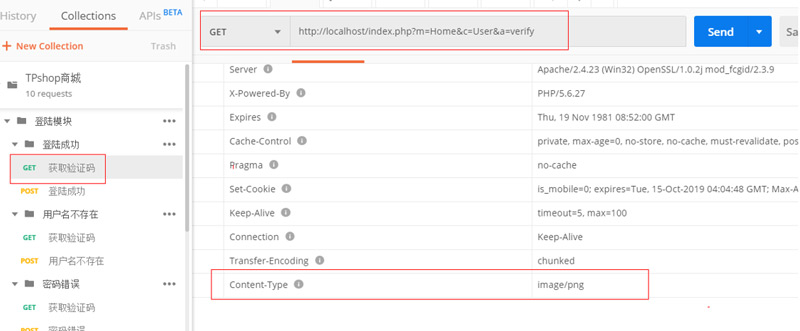
根據HTTP協議,服務器返回的圖片數據類型一般在響應頭中查看Content-Type,如下圖所示,發現響應頭中的Content-Type的類型為image/png

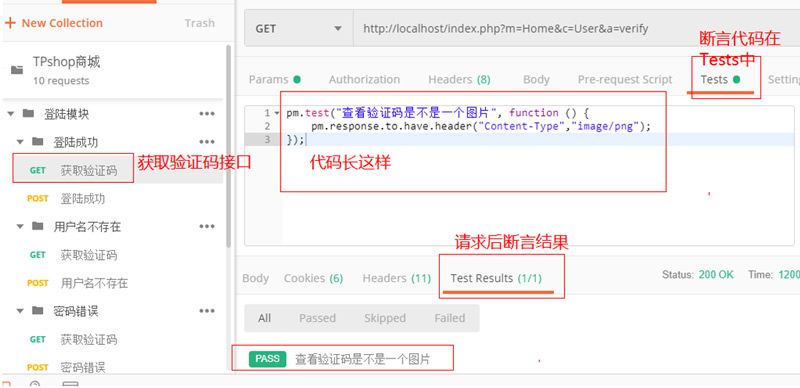
綜上,斷言代碼可以對請求頭中的Content-Type進行斷言,判斷是否為一個圖片,可以這么寫:

設計“登陸成功”測試案例
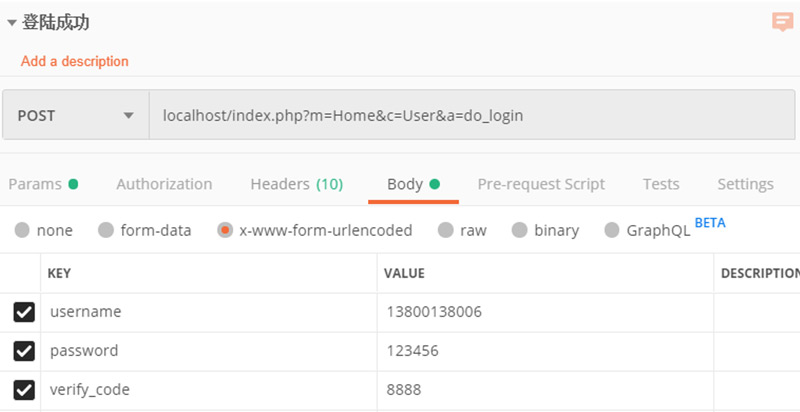
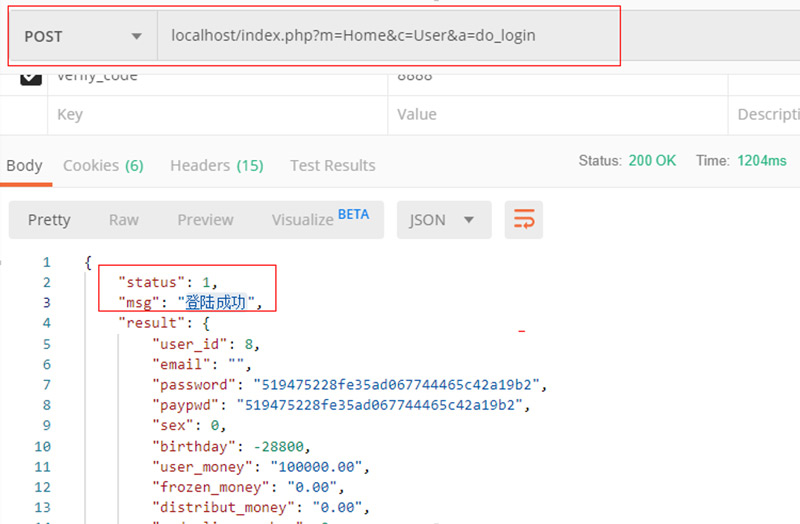
設置請求方法,請求URL和請求體

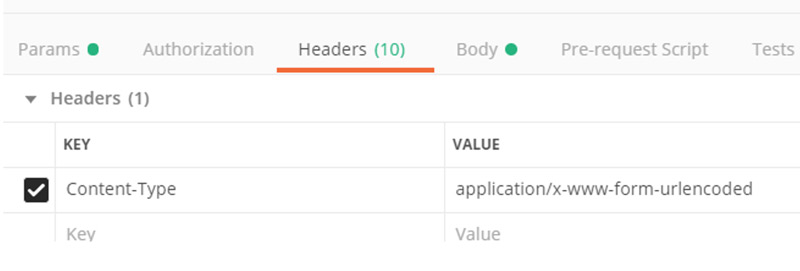
請求頭:
請求頭需要設置為:application/x-www-form-urlencoded(其實也是點擊上圖中的x-www-form-urlencoded就能自動生成)
其他相關請求頭參數使用Postman默認設置的

登陸成功的返回值為:

根據返回值分析,可以簡單的斷言status和msg以及http響應狀態碼就可以簡單判斷是否登陸成功(這里為了簡化流程,并未判斷數據準確性)
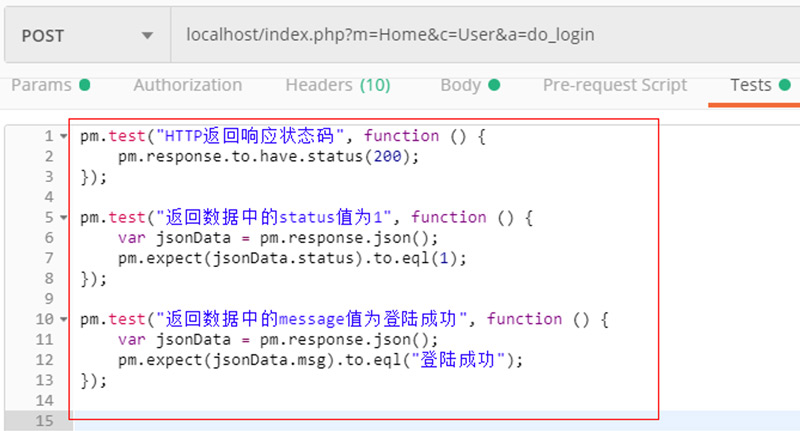
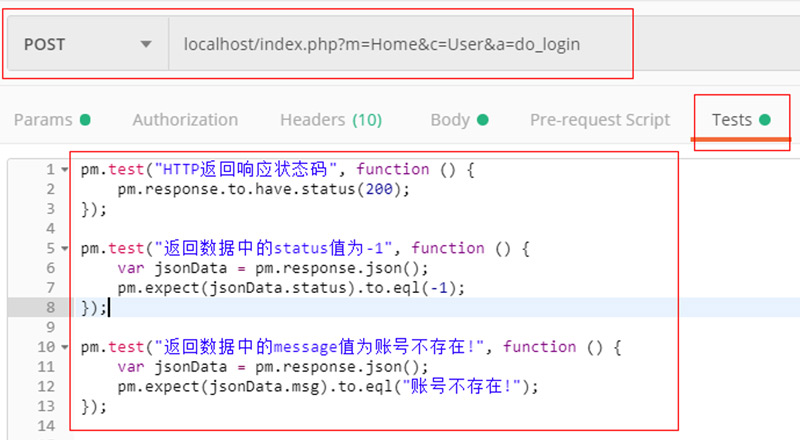
所以斷言代碼可以按照下圖進行設計:

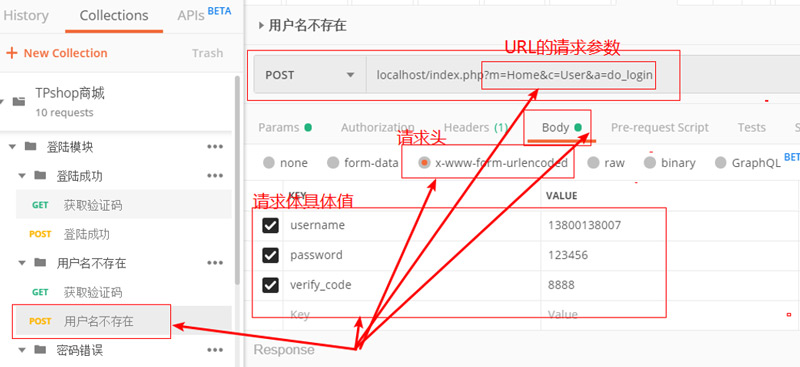
設計“用戶名不存在測試用例”
接下來的4個接口測試用例腳本,都是一樣的模式
設置請求頭、請求體、URL請求參數、請求方法如圖所示:

用戶名不存在的斷言代碼:

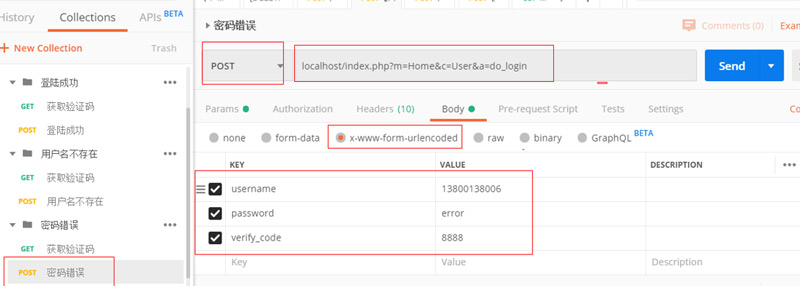
設計“密碼錯誤”測試案例
請求頭,請求體,URL請求參數,請求方式:

密碼錯誤的斷言代碼:

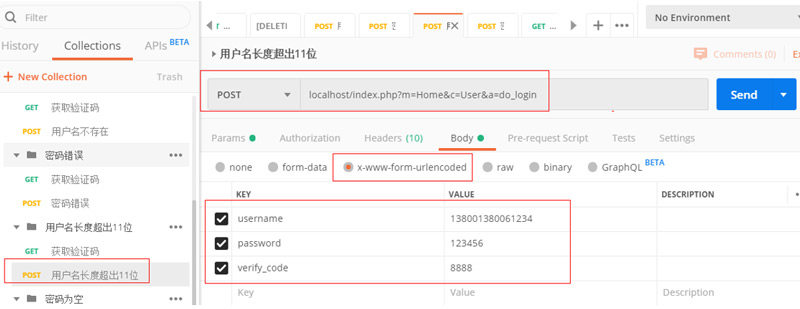
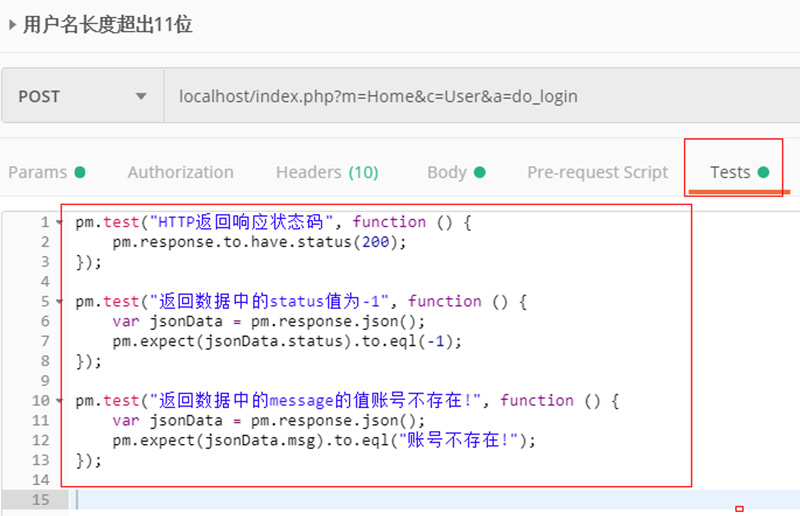
設計“用戶名長度超出11位”測試案例
請求頭,請求體,URL請求參數,請求方式:

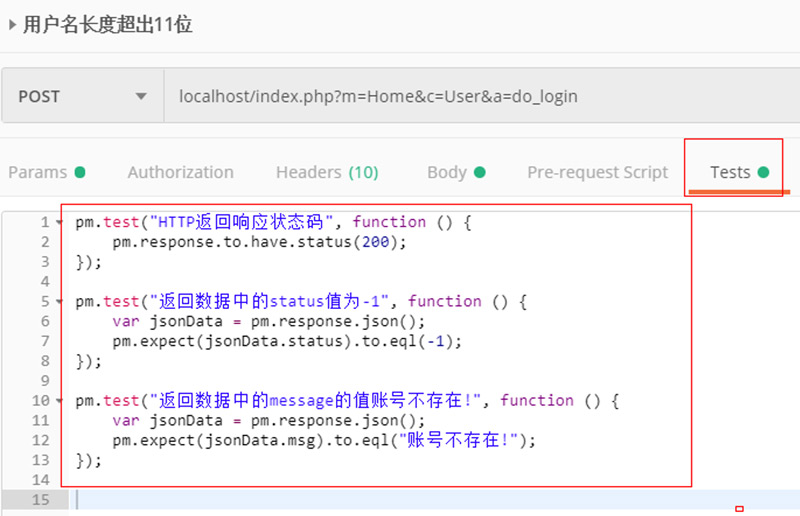
用戶名超出11位的斷言代碼

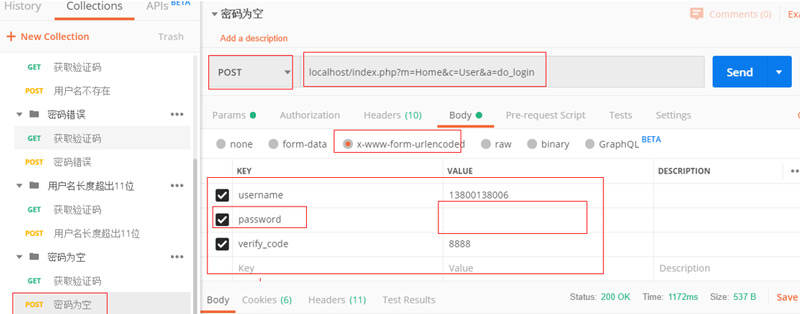
設計密碼為空的測試案例
請求頭,請求體,URL請求參數,請求方式:

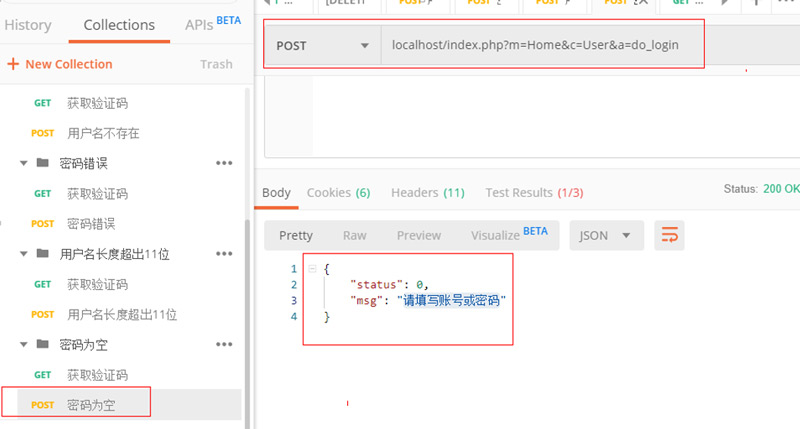
密碼為空的返回值為:

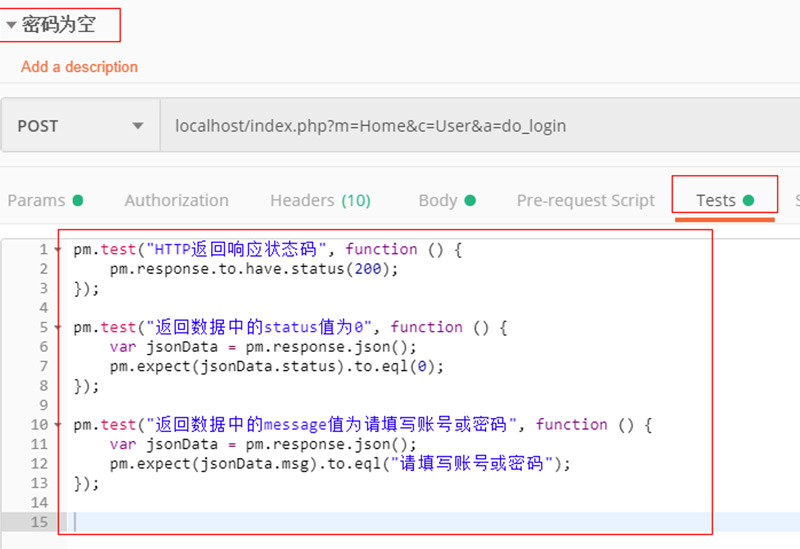
密碼為空斷言代碼:

使用Collection Runner批量運行編寫的測試用例
保存后,我們在Collection Runner中運行設計的測試用例腳本

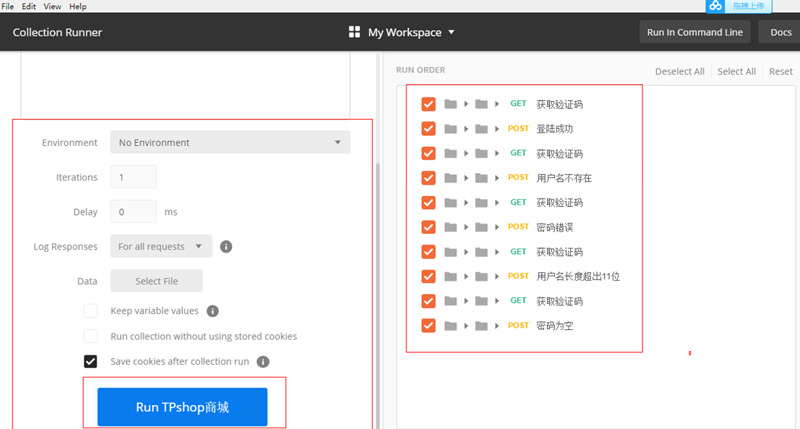
進入Collection Runner后,什么都不用改,直接點擊底部的藍色按鈕運行(注意要翻到最底部才能看見運行按鈕):

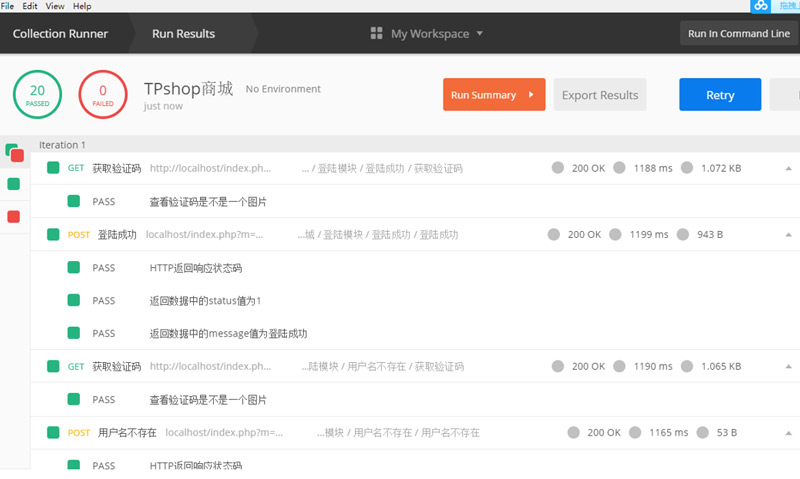
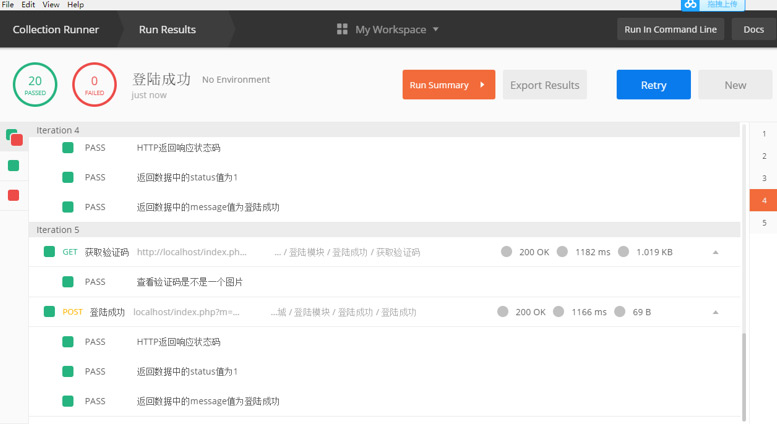
查看運行效果:
可以看到,5個測試用例,獲取驗證碼的斷言有5個;其他測試接口有15個,一共20個斷言,都測試通過了!

這樣,設計接口測試用例就完成了
四. 數據驅動
目標:使用數據文件驅動登陸接口的用例
步驟:
·分析用例數據,設計數據文件
·在TPshop測試腳本中,使用參數關聯技術,關聯參數到數據文件中的數據
1、分析用例數據,設計數據文件
根據之前的用例設計,登陸接口中,我們需要傳入服務器的數據有3條,分別是
? username
? password
? verify_code
斷言需要校驗的數據有3條,分別是
? HTTP響應狀態碼
? status
? msg。
按照分析,我們的數據文件也需要包括這幾個參數,分別用于HTTP請求的輸入和輸出后的預期結果校驗。
根據Postman數據的格式要求,可以分為CSV和Json,這里使用CSV來設計,
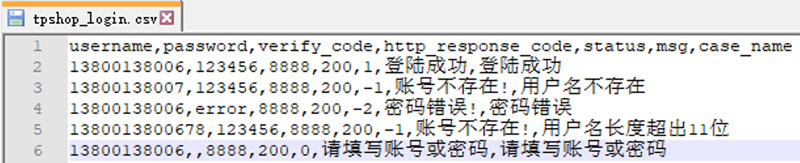
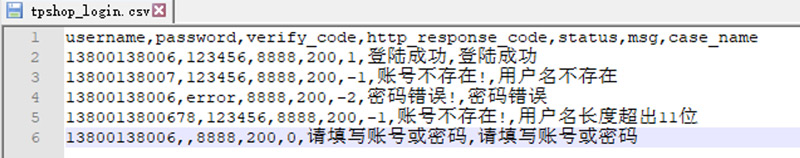
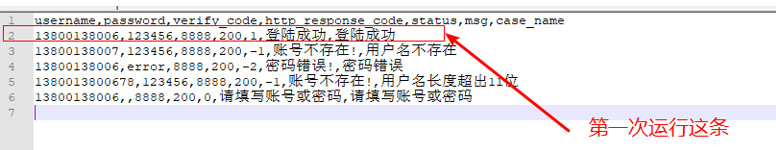
根據上文分析,最終得出了如圖所示的數據文件:

username:登陸的手機號碼
password:密碼
verify_code:登陸的驗證碼(萬能驗證碼)
httpresponsecode:http響應狀態碼
status:請求成功后,返回的json數據中status的值
msg:請求成功后,返回的json數據中msg的值
case_name:描述我們這一組數據的測試點
這樣我們的數據文件就設計好了,接下來,要把數據文件引入到我們的TPshop商城項目的測試腳本中。
2、在TPshop測試腳本中,使用參數關聯技術,關聯參數到數據文件中的數據。
我們的目標就是把數據文件中的6個參數,分別關聯到請求數據和斷言數據中,怎么做呢,這里要介紹兩個方法
? 請求參數可以通過{{var}}來引用
? 斷言中的數據,由于是在Tests中寫入的腳本,并不能直接通過{{var}}來引用,所以需要引用Postman的相關API進行調用,如:pm.variables.get("var")
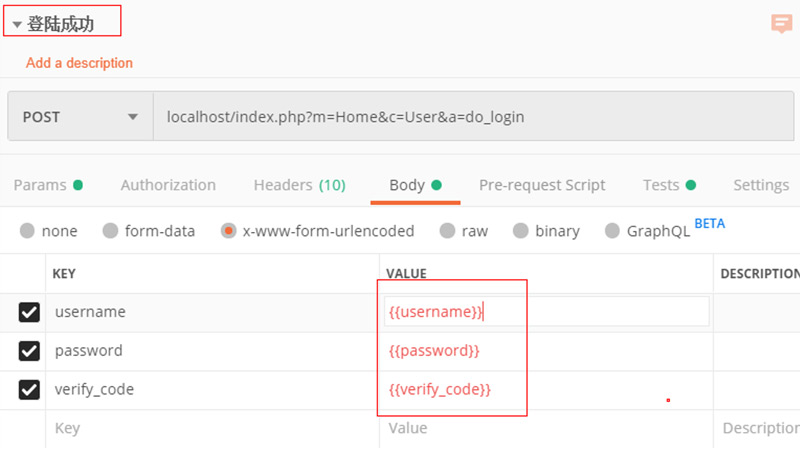
登陸接口請求體參數化,修改登陸接口的請求數據,如圖所示:

注意參數名稱要和數據文件中的名稱保持一致
登陸接口斷言代碼(圖貼不下)
// HTTP響應狀態碼
var http_response_code = pm.variables.get("http_response_code");
// 獲取返回的status
var response_status = pm.variables.get("status");
// 獲取返回的msg
var response_msg = pm.variables.get("msg");
// 引用獲取的HTTP返回狀態碼進行斷言
pm.test("HTTP返回響應狀態碼", function () {
pm.response.to.have.status(http_response_code);
});
// 引用獲取的status的值進行斷言
pm.test("返回數據中的status值為1", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.status).to.eql(response_status);
});
// 引用獲取的msg的值進行斷言
pm.test("返回數據中的message值為登陸成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.eql(response_msg);
});
這樣,我們對登陸接口進行了改動,使其能夠讀取數據文件中的數據。
然后我們再使用Collection Runner 單獨運行登陸成功接口,查看結果
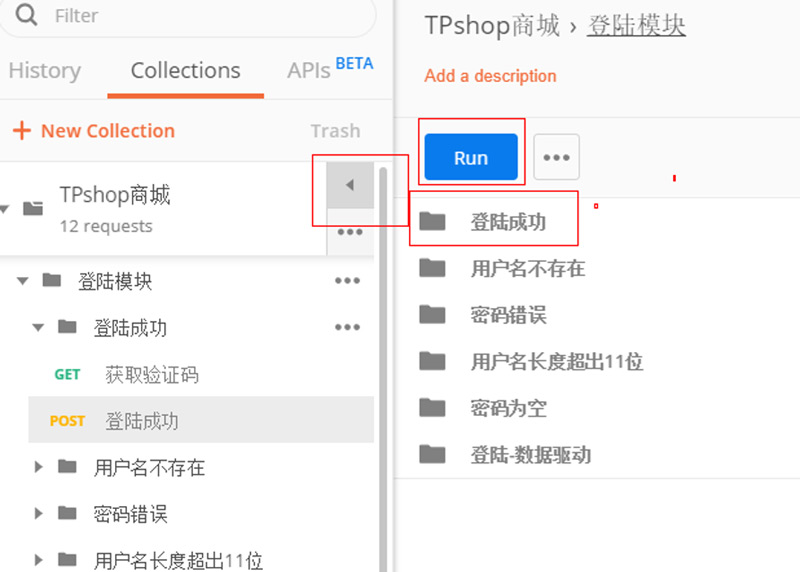
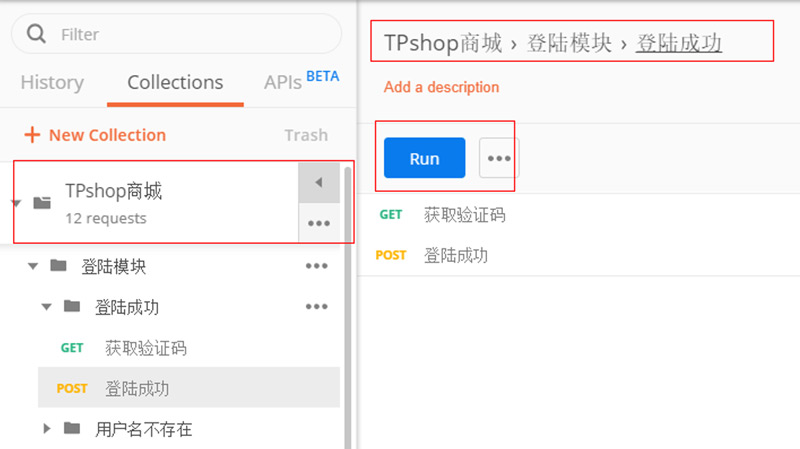
選擇登陸成功模塊運行

注意和下圖保持一致,只運行登陸成功接口

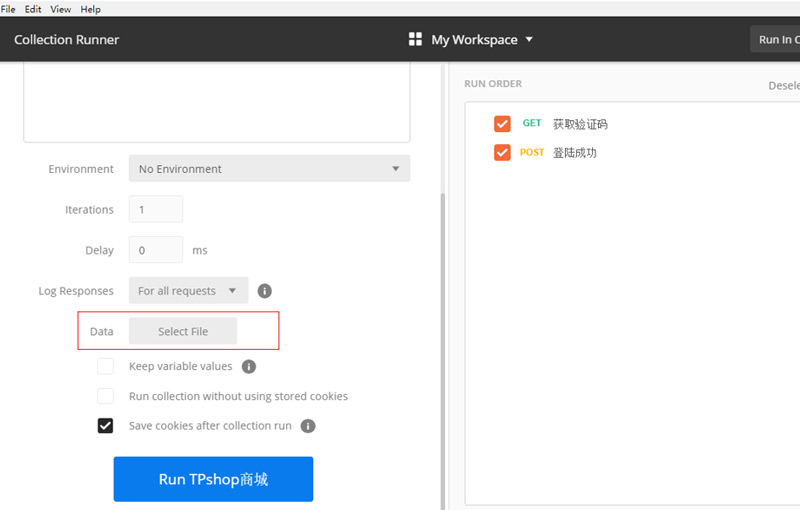
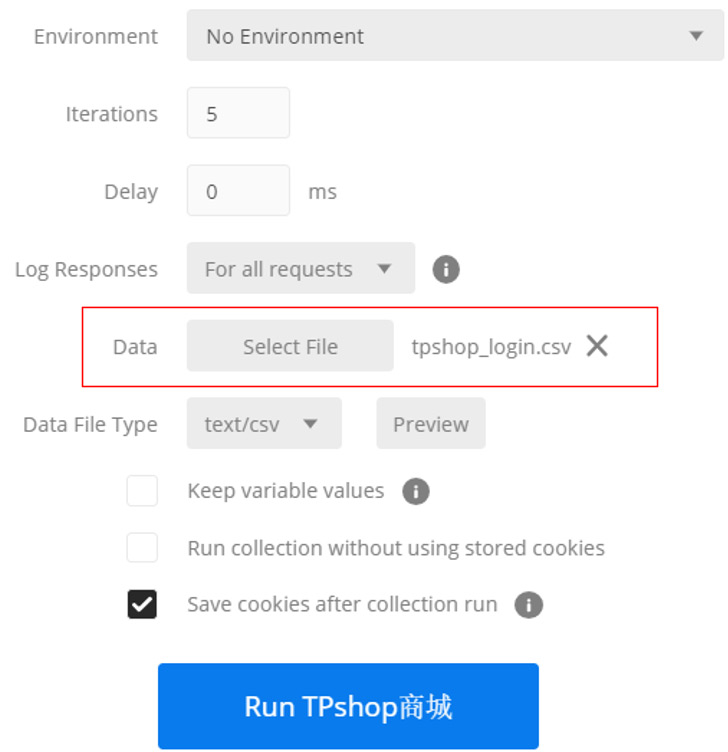
選擇數據文件
點擊下圖中的Data Select File 選擇數據文件

選擇自己構造的數據文件:tpshop_login.csv

數據文件結構再貼一下

選擇成功后效果:

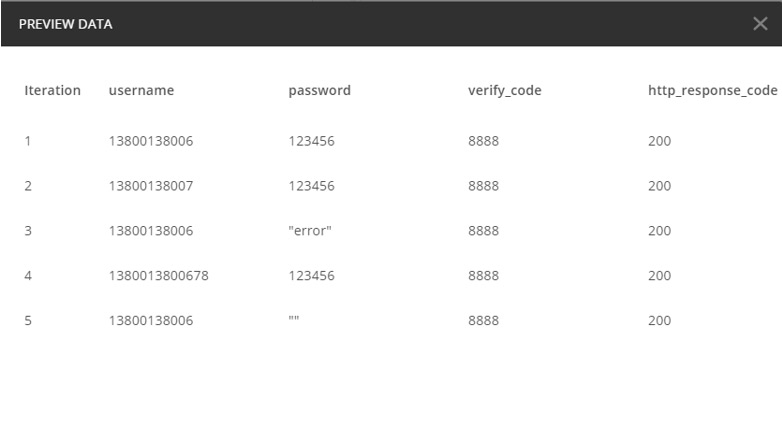
點擊Preview查看數據(必須做,如果數據文件不能Preview則需要解決數據問題,中文亂碼也需要解決)

然后點擊運行,查看結果:

運行完后,發現1個登陸接口運行了5次,比我們之前設計了5個測試用例要簡便得多,這樣,我們就實現了通過5條數據,完成5個測試點的驗證。
問題:為什么能這么做。。
答:因為Postman每次迭代,會自動讀取下一行數據,所以第一次迭代,運行的是第一條:

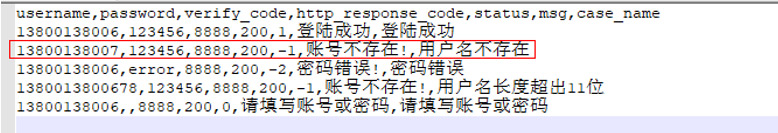
第二次迭代運行第二條:

依次類推,直到數據讀完
總結
通過以上5個步驟,我們通過使用Postman實現了數據驅動測試,我們回顧一下每個步驟的作用:
第一步:理解數據驅動的概念
第二步:設計測試用例
第三步:用Postman實現測試用例,編寫測試腳本
第四步:實現數據驅動
看完大家想必已經迫不及待想要試一試了,趕快打開Postman來試一試吧!
猜你喜歡: