更新時間:2020-08-20 來源:黑馬程序員 瀏覽量:
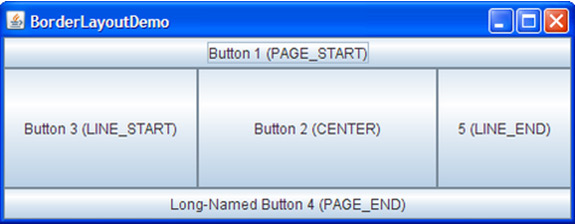
BorderLayout(邊界布局管理器)是一種較為復雜的布局方式,它將容器劃分為五個區域,分別是頁頭(PAGE_START)、頁尾(PAGE_END)、行首(LINE_START)、行尾(LINE_END)、中部(CENTER)。組件可以被放置在這五個區域中的任意一個位置。BorderLayout布局效果官方示意圖如圖1所示。

圖1 BorderLayout的布局
當向BorderLayout布局管理器的容器中添加組件時,需要使用add(Component comp,Object
constraints)方法,其中參數comp表示要添加的組件,constraints指定將組件添加到布局中的位置,它是一個Object類型,在傳參時可以使用BorderLayout類提供的5個常量設置組件位置,它們分別是PAGE_START、PAGE_END、LINE_START、LINE_END和CENTER。
接下來通過一個案例來演示一下BorderLayout布局管理器對組件布局的效果,如文件1所示。
文件1 Example03.java
import java.awt.*;
import javax.swing.*;
public class Example03 {
private static void createAndShowGUI() {
// 創建一個名為BorderLayout的頂級容器窗口
JFrame f = new JFrame("BorderLayout");
// 設置窗體中的布局管理器為BorderLayout
f.setLayout(new BorderLayout());
f.setSize(300, 300); // 設置窗體大小
f.setLocation(300, 200); // 設置窗體顯示的位置
// 下面的代碼是創建5個按鈕組件
JButton but1 = new JButton("PAGE_START");
JButton but2 = new JButton("PAGE_END");
JButton but3 = new JButton("LINE_START");
JButton but4 = new JButton("LINE_END");
JButton but5 = new JButton("CENTER");
// 下面的代碼是將創建好的按鈕組件添加到窗體中,并設置按鈕所在的區域
f.add(but1, BorderLayout.PAGE_START);
f.add(but2, BorderLayout.PAGE_END);
f.add(but3, BorderLayout.LINE_START);
f.add(but4, BorderLayout.LINE_END);
f.add(but5, BorderLayout.CENTER);
f.setVisible(true); // 設置窗體可見
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
//使用SwingUtilities工具類調用createAndShowGUI()方法并顯示GUI程序
SwingUtilities.invokeLater(Example03::createAndShowGUI);
}
}
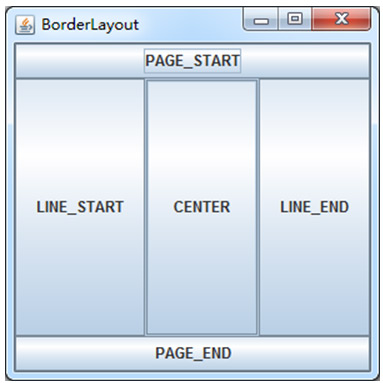
運行結果如圖2所示。

圖2 BorderLayout布局管理器
文件1中,使用JFrame類的setLayout()方法為JFrame容器設置了BorderLayout布局管理器(也可以不用設置,JFrame默認就是使用BorderLayout布局管理器),同時在文件第12~16行代碼中通過JButton按鈕組件類的構造方法創建了5個按鈕組件,并通過add()方法將這5個組件分別放入JFrame容器的5個指定區域位置。
BorderLayout的好處就是可以限定各區域的邊界,當用戶改變容器窗口大小時,各個組件的相對位置不變。但需要注意的是,向BorderLayout的布局管理器添加組件時,如果不指定添加到哪個區域,則默認添加到CENTER區域,并且每個區域只能放置一個組件,如果向一個區域中添加多個組件時,后放入的組件會覆蓋先放入的組件。
小提示:
在使用BorderLayout邊界布局管理器過程中,當使用add(Component comp,Object
constraints)方法向容器區域中添加指定組件和位置時,除了可以使用前面介紹的PAGE_START、PAGE_END、LINE_START、LINE_END和CENTER常量參數指定組件位置,也可以使用NORTH、SOUTH、EAST、WEST和CENTER常量參數來指定組件位置,只不過在文件8-3中使用的常量參數是JDK
1.4版本開始出現的,適合不同語言標準,也是官方相對推薦的。
FlowLayout(流式布局管理器)是最簡單的布局管理器,在這種布局下,容器會將組件按照添加順序從左向右放置,當到達容器的邊界時,會自動將組件放到下一行的開始位置。這些組件可以按左對齊、居中對齊(默認方式)或右對齊的方式排列。FlowLayout類有三個構造方法,如表1所示。
表1 FlowLayout構造方法
| 方法聲明 | 功能描述 |
| FlowLayout() | 組件默認居中對齊,水平、垂直間距默認為5個單位 |
| FlowLayout(int align) | 指定組件相對于容器的對齊方式,水平、垂直間距默認為5個單位 |
| FlowLayout(int align,int hgap,int vgap) | 指定組件的對齊方式和水平、垂直間距 |
表1中,列出了FlowLayout的三個構造方法,其中,參數align決定組件在每行中相對于容器邊界的對齊方式,分別為左對齊、右對齊、居中對齊,可以使用該類中提供的常量FlowLayout.LEFT、FlowLayout.RIGHT、FlowLayout.CENTER表示。參數hgap和參數vgap分別設定組件之間的水平和垂直間距,可以填入一個任意數值。
接下來通過一個添加按鈕的案例來學習一下FlowLayout布局管理器的用法,如文件1所示。
文件1 Example04.java
import java.awt.*;
import javax.swing.*;
public class Example04 {
private static void createAndShowGUI() {
//創建一個名為Flowlayout的窗體
JFrame f = new JFrame("Flowlayout");
// 設置窗體中的布局管理器為FlowLayout,
// 所有組件左對齊,水平間距為20,垂直間距為30
f.setLayout(new FlowLayout(FlowLayout.LEFT, 20, 30));
f.setSize(400, 200); // 設置窗體大小
f.setLocation(300, 200); // 設置窗體顯示的位置
// 向容器添加組件
f.add(new JButton("第1個按鈕"));
f.add(new JButton("第2個按鈕"));
f.add(new JButton("第3個按鈕"));
f.add(new JButton("第4個按鈕"));
f.add(new JButton("第5個按鈕"));
f.setVisible(true); // 設置窗體可見
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
// 使用SwingUtilities工具類調用createAndShowGUI()方法并顯示GUI程序
SwingUtilities.invokeLater(Example04::createAndShowGUI);
}
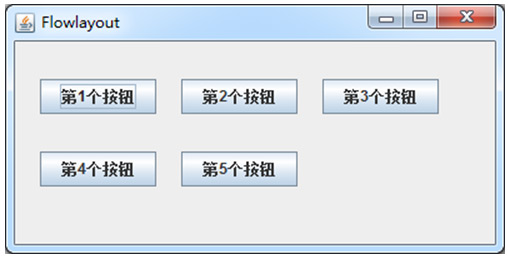
}運行結果如圖1所示。

圖1 流式布局管理器
文件1中,實現了一個流式布局管理器對按鈕組件進行管理。在這個過程中首先創建了一個JFrame窗口,并將該窗口的布局管理器設置為FlowLayout,然后向窗口中添加5個按鈕。通過圖1可以看出,該窗體中的按鈕按照流式布局管理器的方式進行了布局。
GridLayout
GridLayout(網格布局管理器)使用縱橫線將容器分成n行m列大小相等的網格,每個網格中可以添加一個組件。添加到容器中的組件首先放置在第1行第1列(左上角)的網格中,然后在第1行的網格中從左向右依次放置其他組件,行滿后,繼續在下一行中從左到右放置組件。與FlowLayout不同的是,放置在GridLayout布局管理器中的組件將自動占據網格的整個區域。GridLayout類有三個構造方法,如表1所示。
表1 GridLayout構造方法
| 方法聲明 | 功能描述 |
| GridLayout() | 默認只有一行,每個組件占一列 |
| GridLayout(int rows,int cols) | 指定容器的行數和列數 |
| GridLayout(int rows,int cols,int hgap,int vgap) | 指定容器的行數和列數以及組件之間的水平、垂直間距 |
表1中,列出了GridLayout的三個構造方法,其中,參數rows代表行數,cols代表列數,hgap和vgap規定窗格之間水平和垂直方向的間距。
接下來通過一個案例演示GridLayout布局管理器的用法,如文件1所示。
文件1 Example05.java
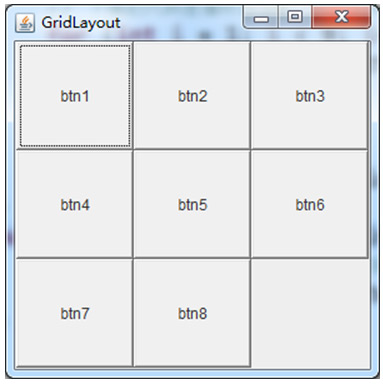
運行結果如圖1所示。
import java.awt.*;
import javax.swing.*;
public class Example05 {
private static void createAndShowGUI() {
// 創建一個名為GridLayout的窗體
JFrame f = new JFrame("GridLayout");
f.setLayout(new GridLayout(3, 3)); // 設置該窗體為3*3的網格
f.setSize(300, 300); // 設置窗體大小
f.setLocation(400, 300);
// 下面的代碼是循環添加8個按鈕組件到GridLayout容器中
for (int i = 1; i < 9; i++) {
Button btn = new Button("btn" + i);
f.add(btn);
}
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
// 使用SwingUtilities工具類調用createAndShowGUI()方法并顯示GUI程序
SwingUtilities.invokeLater(Example05::createAndShowGUI);
}
}
圖1 網格布局管理器
文件1中,JFrame窗口采用GridLayout布局管理器,設置了8個按鈕組件,按鈕組件按照編號從左到右、從上到下填充滿了整個容器。GridLayout布局管理器的特點是組件的相對位置不隨區域的縮放而改變,但組件的大小會隨之改變,組件始終占據網格的整個區域。缺點就是總是忽略組件的最佳大小,所有組件的寬高都相同。
猜你喜歡