更新時間:2021-05-10 來源:黑馬程序員 瀏覽量:

通過前面小節的學習,已經了解到使用JavaFX工具可以實現圖形用戶界面開發,接下來,就通過一個用戶登錄的案例來演示JavaFX的基本使用。
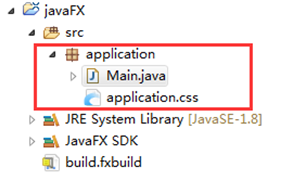
(1)創建JavaFX項目。打開Eclipse,并在Eclipse中依次選擇“File”->“New”->“Others..”->“JavaFX Project”選項,創建一個名稱為“javaFX”的項目,項目創建成功后,如圖1所示。

圖1 JavaFX項目默認結構
從圖1可以看出,創建成功的JavaFX項目默認在application包下有兩個文件:Main.java(程序的入口)和application.css(圖形用戶界面樣式文件)。其中,Main.java文件中使用JavaFX工具初始化了一個圖形界面,直接運行該文件,會得到一個空白窗口。
(2)編輯Main.java文件。在自動生成的Main.java文件中編寫JavaFX項目主程序代碼,如文件2所示。
文件1 Main.java
import javafx.application.*;
import javafx.fxml.*;
import javafx.stage.*;
import javafx.scene.*;
public class Main extends Application {
public void start(Stage stage) throws Exception {
// 使用FXMLLoader加載器,加載名為“fxml_example.fxml”的fxml文件
Parent root = FXMLLoader.load(
getClass().getResource("fxml_example.fxml"));
// 創建一個場景
Scene scene = new Scene(root, 300, 275);
// 為圖形界面窗口設置標題
stage.setTitle("FXML Welcome");
// 為圖形界面窗口設置場景
stage.setScene(scene);
// 將圖形界面窗口設置為可見
stage.show();
}
public static void main(String[] args) {
// 通過Application抽象類的launch()方法啟動程序
launch(args);
}
}文件1中,Main類繼承了Application抽象類并重寫了start()方法,在該方法中,Stage就是JavaFX工具中用來表示整個圖形工具界面窗口的類,在該類中需要加入一個Scene(場景)來進行填充,而所有的組件、元素都是構建在Scene中的。另外,在JavaFX 8中支持代碼與布局和樣式分離,所以在文件中通過FXMLLoader的load()方法引入了一個外聯的fxml_example.fxml文件,在此fxml文件中就可以專心編寫圖形界面布局和組件相關功能了。
(3)創建fxml_example.fxml文件。在Main.java文件同級目錄下依次選擇“File”→“New”→“Others..”→“New FXML Document”選項,創建一個名稱為“fxml_example”的fxml格式文件,如文件2所示。
文件2 fxml_example.fxml
<?xml version="1.0" encoding="UTF-8"?> <!-- 引入JavaFX工具相關類 --> <?import java.net.*?> <?import javafx.geometry.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <?import javafx.scene.text.*?> <!-- 創建一個GridPane網格式面板組件 --> <GridPane fx:controller="application.FXMLExampleController" xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10"> <!-- 通過相關標簽創建一個模擬登錄的“用戶名”和“密碼”的組件 --> <Text text="Welcome" GridPane.columnIndex="0" GridPane.rowIndex="0" GridPane.columnSpan="2" /> <Label text="用戶名:" GridPane.columnIndex="0" GridPane.rowIndex="1" /> <TextField GridPane.columnIndex="1" GridPane.rowIndex="1" /> <Label text="密 碼:" GridPane.columnIndex="0" GridPane.rowIndex="2" /> <PasswordField GridPane.columnIndex="1" GridPane.rowIndex="2" /> <!-- 通過HBox嵌入一個可調控位置的盒子組件--> <HBox spacing="10" alignment="bottom_right" GridPane.columnIndex="1" GridPane.rowIndex="4"> <!-- 在HBox盒子中裝入一個 Button登錄按鈕,同時注冊監聽器 --> <Button text="登 錄:" onAction="#handleSubmitButtonAction" /> </HBox> <!-- 作為登錄按鈕的提示框 --> <Text fx:id="actiontarget" GridPane.columnIndex="0" GridPane.columnSpan="2" GridPane.halignment="RIGHT" GridPane.rowIndex="6" /> </GridPane>
文件2中,編碼風格與XML文檔類似。其中第1行代碼用來引入fxml文件約束;第3~7行代碼用于引入JavaFX工具相關類;第9~29行代碼使用<GridPane>標簽創建了一個網格式的面板組件,然后通過各種子標簽和屬性向該面板組件中進行填充。另外在<GridPane>標簽中使用fx:controller="application.FXMLExampleController"引入了application包下的FXMLExampleController事件控制類,并且在第23行中,使用onAction="#handleSubmitButtonAction"注冊了FXMLExampleController類中的監聽器方法handleSubmitButtonAction()。
(4)創建并編輯FXMLExampleController.java文件。在Main.java文件同級目錄下創建一個名為FXMLExampleController的事件處理類,然后在該文件中編寫事件處理方法,如文件3所示。
文件3 FXMLExampleController.java
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.text.Text;
public class FXMLExampleController {
// 與fxml_example.fxml文件中的登錄提示框fx:id一致
@FXML private Text actiontarget;
// 為fxml_example.fxml文件中的登錄按鈕編寫事件處理
@FXML protected void handleSubmitButtonAction(ActionEvent event) {
actiontarget.setText("點擊了登錄按鈕");
}
}文件3中,FXMLExampleController.java類專門用于編寫事件處理方法,其中使用@FXML注解用來表示actiontarget文本屬性和handleSubmitButtonAction()方法可以被fxml格式文件訪問,同時handleSubmitButtonAction()的方法名與文件2中第23行代碼onAction="#handleSubmitButtonAction"中標記的名稱需要相同,actiontarget屬性名與文件2中第26行代碼fx:id="actiontarget"的id名也要相同。
完成上述4步操作后,運行主程序Main類,結果如圖2所示。

圖2 JavaFX項目初步效果圖
(5)為fxml_example.fxml圖形布局文件引入外聯的CSS樣式文件。
● 先在fxml_example.fxml文件最后的</GridPane>標簽之前引入名稱為application.css的樣式表文件,示例如下所示:
<!-- 加入名為application.css的樣式表文件 --> <stylesheets> <URL value="@application.css" /> </stylesheets>
● 如果要為GridPane面板組件根元素設置樣式,需要在<GridPane>標簽中添加一個styleClass="root"的屬性,示例如下所示:
<GridPane fx:controller="fxmlexample.FXMLExampleController" xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10" **styleClass="root"**>
● 同時可以為某個組件所在標簽添加一個id,為該id所在組件設置樣式,比如為text="Welcome"的<Text>標簽所在組件添加一個id,示例如下所示:
<Text **id="welcome-text"** text="Welcome" GridPane.columnIndex="0" GridPane.rowIndex="0" GridPane.columnSpan="2"/>
(6)編輯application.css樣式文件。打開application.css樣式文件,為圖8-37所示的JavaFX圖形用戶接口項目編寫CSS樣式,如文件4所示。
文件4 application.css
/* 為GridPane面板組件根元素添加背景圖片 */
.root {
-fx-background-image: url("background.jpg");
}
/* 為label標簽組件設置大小、顏色、展示效果 */
.label {
-fx-font-size: 12px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
/* 為id為welcome-text的組件設置大小、字體、顏色、展示效果 */
#welcome-text {
-fx-font-size: 32px;
-fx-font-family: "Arial Black";
-fx-fill: #818181;
-fx-effect: innershadow( three-pass-box ,rgba(0,0,0,0.7),6, 0.0 , 0 , 2 );
}
/* 為id為actiontarget的組件設置大小、顏色、展示效果 */
#actiontarget {
-fx-fill: FIREBRICK;
-fx-font-weight: bold;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
/* 為button標簽組件設置大小、顏色、展示效果 */
.button {
-fx-text-fill: white;
-fx-font-family: "Arial Narrow";
-fx-font-weight: bold;
-fx-background-color: linear-gradient(#61a2b1, #2A5058);
-fx-effect: dropshadow( three-pass-box ,rgba(0,0,0,0.6),5, 0.0 , 0 , 1 );
}
/* 設置當鼠標移到button按鈕時的大小、顏色、展示效果 */
.button:hover {
-fx-background-color: linear-gradient(#2A5058, #61a2b1);
}在文件4中,application.css文件專門用于封裝文件樣式,在上一步中為fxml_example.fxml圖形布局文件引入了該外聯的CSS樣式文件,<GridPane>根組件的background.jpg背景圖片位于該文件所在同級目錄中。其中,對fxml_example.fxml文件中某個名稱的標簽進行樣式設置時,可以使用點號+標簽名(如.button)的形式進行設置;對某個id所對應的標簽組件進行樣式設置時,可以使用井號+id(如#welcome-text)的形式進行設置。
當編寫完并引入application.css樣式文件成功后,再次啟動主程序入口Main類中的main()方法,結果如圖3所示。

圖3 JavaFX項目最終效果圖
猜你喜歡: