更新時間:2022-10-17 來源:黑馬程序員 瀏覽量:
IT就到黑馬程序員.gif)
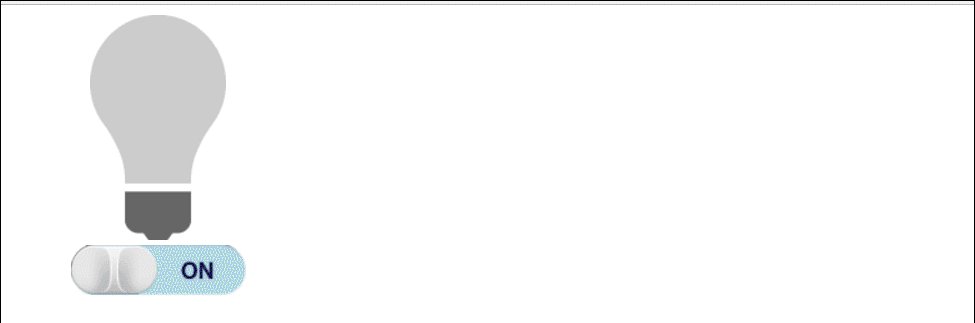
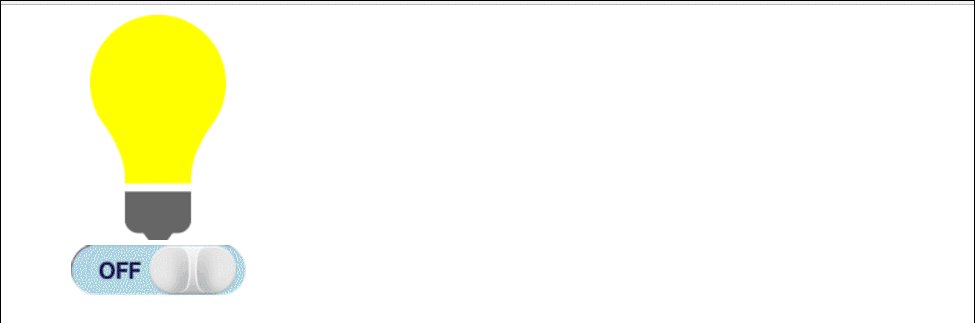
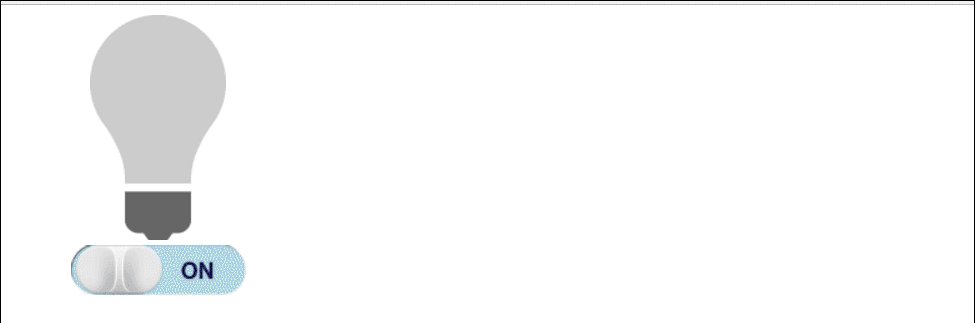
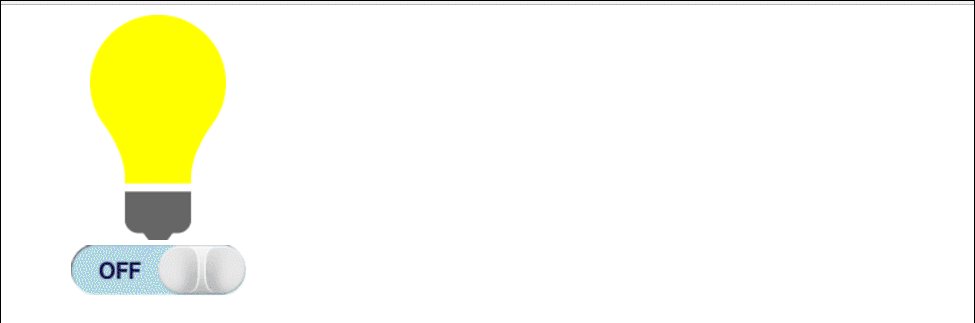
1.動畫效果描述

當(dāng)我們用鼠標(biāo)點擊滑塊時就可以拖拽,當(dāng)滑塊左外邊距超過背景開關(guān)寬度的一半時,燈泡亮起;小于一半時,燈泡熄滅。當(dāng)我們中途鼠標(biāo)按鍵抬起時,如果滑塊左外邊距超過背景開關(guān)寬度的一半,那么滑塊最終居右;反之,滑塊最終居左。
2.html代碼準(zhǔn)備
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>電燈開關(guān)</title>
<style>
div{
/*border: 1px solid red;*/
width: 140px;
height: 40px;
margin: auto;
background: url("./img/switch.png");
}
</style>
</head>
<body>
<center>
<img src="img/off.gif" id="light">
</center>
<div>
<img src="img/button.png" id="slideBtn">
</div>
</body>
</html>3.拖拽分析
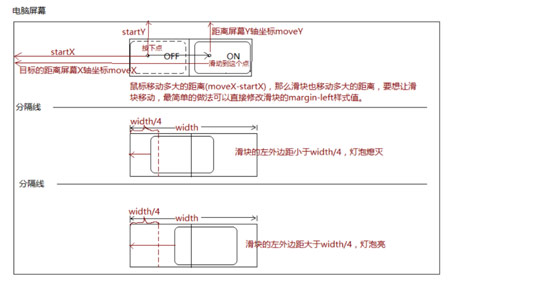
鼠標(biāo)移動多大的距離(moveX-startX),那么滑塊也移動多大的距離,要想讓滑塊移動,最簡單的做法可以直接修改滑塊的margin-left樣式值。如圖所示:

4.javascript代碼實現(xiàn)動畫
<script>
window.onload=function () {
//獲取滑塊按鈕元素對象
var slideBtn = document.getElementById("slideBtn");
//獲取背景開關(guān)div的寬度
var mWidth = document.getElementById("switchBg").offsetWidth;
//獲取燈泡圖片元素
var light=document.getElementById("light");
//定義一個變量表示是否按下鼠標(biāo)
var isDown=false;//默認(rèn)沒有按下
var startX;//按下點X軸坐標(biāo)
var marginLeft=0;//默認(rèn)左外邊距是0
var flag=false;//默認(rèn)燈泡沒有亮
//綁定鼠標(biāo)按下事件
slideBtn.onmousedown=function () {
//表示已經(jīng)按下了
isDown=true;
//保存按下的點X坐標(biāo)值
startX=event.screenX;
return false;
}
//綁定鼠標(biāo)移動事件
slideBtn.onmousemove=function () {
if(isDown){//按下了之后才執(zhí)行拖拽操作
//獲取移動的坐標(biāo)x
var moveX = event.screenX;
//計算查找,也就是移動的距離
var dx=moveX-startX;
startX=moveX;
//讓滑塊按鈕左外邊距移動dx像素
marginLeft+=dx;
//marginLeft不能大于mWidth/2,不能小于0
marginLeft=marginLeft>=mWidth/2?mWidth/2:marginLeft;
marginLeft=marginLeft<=0?0:marginLeft;
//設(shè)置滑塊按鈕的左外邊距
slideBtn.style.marginLeft=marginLeft+"px";
//如果左外邊距>mWidth/4 px,那么燈泡就亮
if(marginLeft>=mWidth/4 && !flag){
light.src="img/on.gif"
flag=!flag
}else if (marginLeft<=mWidth/4 && flag){
light.src="img/off.gif"
flag=!flag
}
}
return false;
}
//綁定鼠標(biāo)按鍵抬起事件
slideBtn.onmouseup=function () {
//最終按鈕要復(fù)位,左外邊距<mWidth/4就回到最左邊,否則回到最右邊
slideBtn.style.marginLeft=(marginLeft>=mWidth/4)?mWidth/2+"px":"0px"
isDown=false;//鼠標(biāo)按鍵抬起了
}
//鼠標(biāo)移出事件
slideBtn.onmouseout=function () {
isDown=false;//鼠標(biāo)按鍵抬起了,否則下次在移入到滑塊身上,isDown還是true,會導(dǎo)致我們沒有按下鼠標(biāo)就能拖動滑塊
}
}
</script>5.總結(jié):
這是一個比較簡單的小動畫,當(dāng)然我們不使用margin-left也能完成。比如使用定位,我們可以使用相對定位來個開關(guān)和背景布局,修改開關(guān)的left值也是一樣的。但是涉及到的事件依然是鼠標(biāo)的按下、移動、抬起、移除事件。