更新時間:2023-02-01 來源:黑馬程序員 瀏覽量:

接下來所學習的指令都來自ngx_http_gzip_module模塊,該模塊會在nginx安裝的時候內置到nginx的安裝環境中,也就是說我們可以直接使用這些指令。
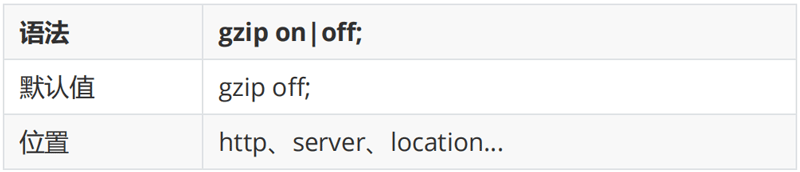
1. gzip指令:該指令用于開啟或者關閉gzip功能

注意只有該指令為打開狀態,下面的指令才有效果
http{
gzip on;
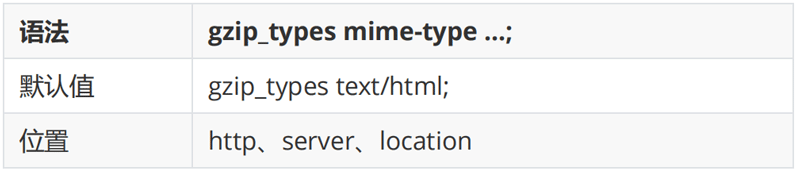
}2. gzip_types指令:該指令可以根據響應頁的MIME類型選擇性地開啟Gzip壓縮功能

所選擇的值可以從mime.types文件中進行查找,也可以使用"*"代表所有。
http{
gzip_types application/javascript;
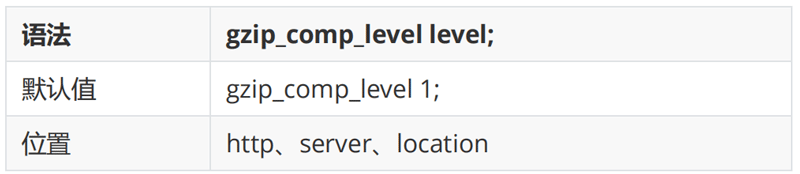
}3. gzip_comp_level指令:該指令用于設置Gzip壓縮程度,級別從1-9,1表示要是程度最低,要是效率最高,9剛好相反,壓縮程度最高,但是效率最低最費時間。

http{
gzip_comp_level 6;
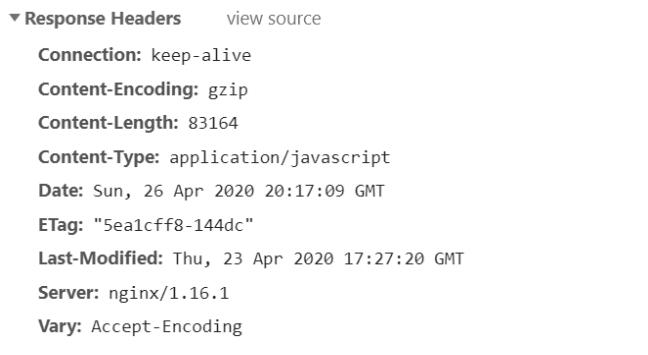
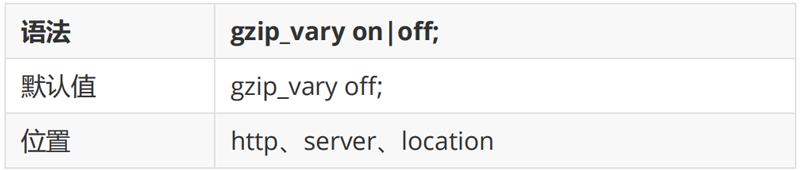
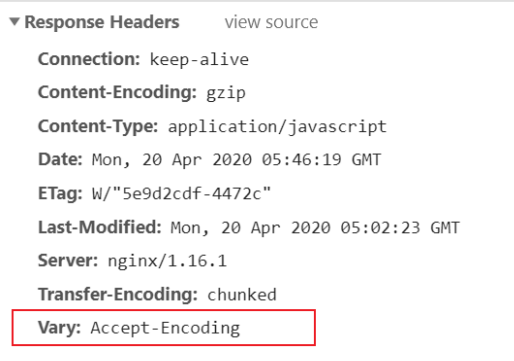
}4. gzip_vary指令:該指令用于設置使用Gzip進行壓縮發送是否攜帶“Vary:Accept-Encoding”頭域的響應頭部。主要是告訴接收方,所發送的數據經過了Gzip壓縮處理


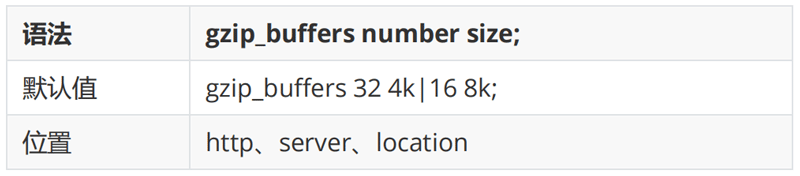
5. gzip_buffers指令:該指令用于處理請求壓縮的緩沖區數量和大小。

其中number:指定Nginx服務器向系統申請緩存空間個數,size指的是每個緩存空間的大小。主要實現的是申請number個每個大小為size的內存空間。這個值的設定一般會和服務器的操作系統有關,所以建議此項不設置,使用默認值即可。
gzip_buffers 4 16K; #緩存空間大小
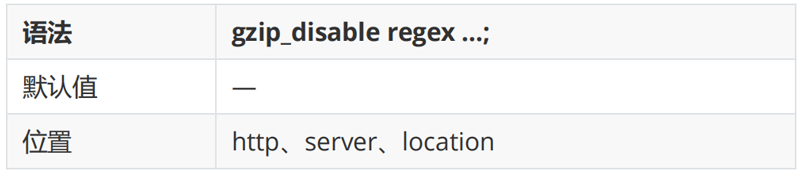
6. gzip_disable指令:針對不同種類客戶端發起的請求,可以選擇性地開啟和關閉Gzip功能。

regex:根據客戶端的瀏覽器標志(user-agent)來設置,支持使用正則表達式。指定的瀏覽器標志不使用Gzip.該指令一般是用來排除一些明顯不支持Gzip的瀏覽器。
gzip_disable "MSIE [1-6]\.";
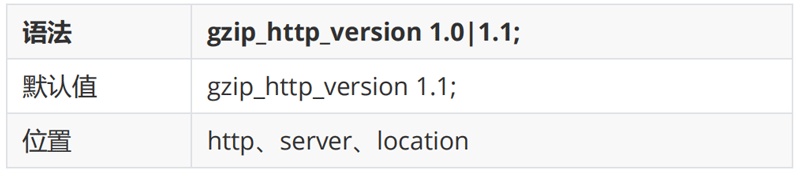
7. gzip_http_version指令:針對不同的HTTP協議版本,可以選擇性地開啟和關閉Gzip功能。

該指令是指定使用Gzip的HTTP最低版本,該指令一般采用默認值即可。
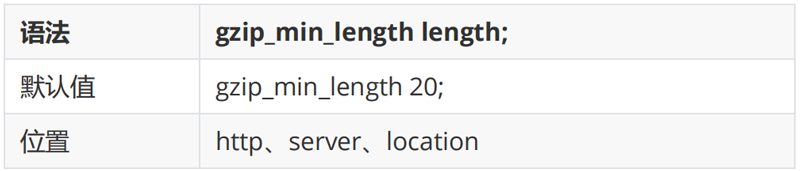
8. gzip_min_length指令:該指令針對傳輸數據的大小,可以選擇性地開啟和關閉Gzip功能

nignx計量大小的單位:bytes[字節] / kb[千字節] / M[兆] 例如: 1024 / 10k|K / 10m|M
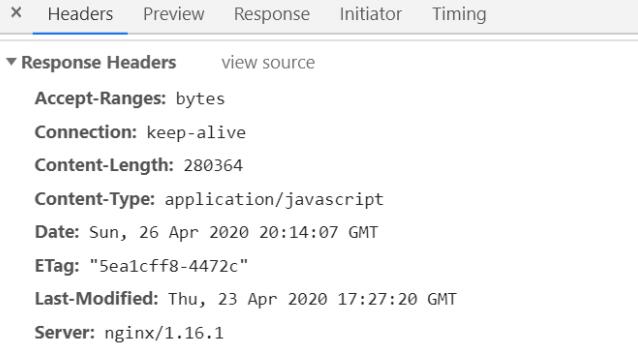
Gzip壓縮功能對大數據的壓縮效果明顯,但是如果要壓縮的數據比較小的化,可能出現越壓縮數據量越大的情況,因此我們需要根據響應內容的大小來決定是否使用Gzip功能,響應頁面的大小可以通過頭信息中的Content-Length來獲取。但是如何使用了Chunk編碼動態壓縮,該指令將被忽略。建議設置為1K或以上。
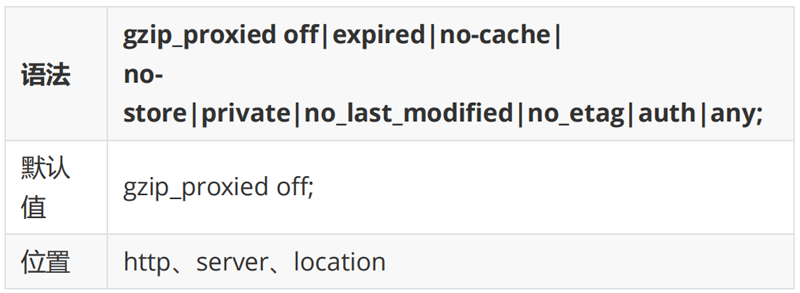
9. gzip_proxied指令:該指令設置是否對服務端返回的結果進行Gzip壓縮。

off - 關閉Nginx服務器對后臺服務器返回結果的Gzip壓縮
expired - 啟用壓縮,如果header頭中包含 "Expires" 頭信息
no-cache - 啟用壓縮,如果header頭中包含 "Cache-Control:no-cache" 頭信息
no-store - 啟用壓縮,如果header頭中包含 "Cache-Control:no-store" 頭信息
private - 啟用壓縮,如果header頭中包含 "Cache-Control:private" 頭信息
no_last_modified - 啟用壓縮,如果header頭中不包含 "Last-Modified" 頭信息
no_etag - 啟用壓縮 ,如果header頭中不包含 "ETag" 頭信息
auth - 啟用壓縮 , 如果header頭中包含 "Authorization" 頭信息
any - 無條件啟用壓縮
Gzip壓縮功能的實例配置
gzip on; #開啟gzip功能 gzip_types *; #壓縮源文件類型,根據具體的訪問資源類型設定 gzip_comp_level 6; #gzip壓縮級別 gzip_min_length 1024; #進行壓縮響應頁面的最小長度,content-length gzip_buffers 4 16K; #緩存空間大小 gzip_http_version 1.1; #指定壓縮響應所需要的最低HTTP請求版本 gzip_vary on; #往頭信息中添加壓縮標識 gzip_disable "MSIE [1-6]\."; #對IE6以下的版本都不進行壓縮 gzip_proxied off; #nginx作為反向代理壓縮服務端返回數據的條件
這些配置在很多地方可能都會用到,所以我們可以將這些內容抽取到一個配置文件中,然后通過include指令把配置文件再次加載到nginx.conf配置文件中,方法使用。
nginx_gzip.conf
gzip on; gzip_types *; gzip_comp_level 6; gzip_min_length 1024; gzip_buffers 4 16K; gzip_http_version 1.1; gzip_vary on; gzip_disable "MSIE [1-6]\."; gzip_proxied off;
nginx.conf
include nginx_gzip.conf
Gzip和sendfile共存問題
前面在講解sendfile的時候,提到過,開啟sendfile以后,在讀取磁盤上的靜態資源文件的時候,可以減少拷貝的次數,可以不經過用戶進程將靜態文件通過網絡設備發送出去,但是Gzip要想對資源壓縮,是需要經過用戶進程進行操作的。所以如何解決兩個設置的共存問題。
可以使用ngx_http_gzip_static_module模塊的gzip_static指令來解決。
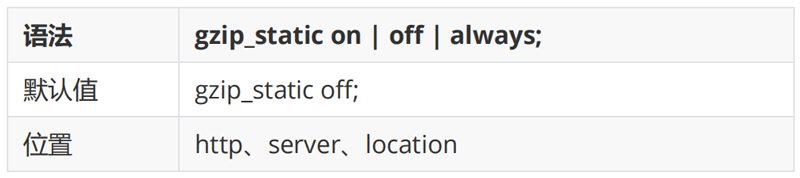
gzip_static指令
gzip_static: 檢查與訪問資源同名的.gz文件時,response中以gzip相關的header返回.gz文件的內容。

添加上述命令后,會報一個錯誤,unknown directive "gzip_static"主要的原因是Nginx默認是沒有添加ngx_http_gzip_static_module模塊。如何來添加?
添加模塊到Nginx的實現步驟
(1)查詢當前Nginx的配置參數
nginx -V
(2)將nginx安裝目錄下sbin目錄中的nginx二進制文件進行更名
cd /usr/local/nginx/sbin mv nginx nginxold
(3) 進入Nginx的安裝目錄
cd /root/nginx/core/nginx-1.16.1
(4)執行make clean清空之前編譯的內容
make clean
(5)使用configure來配置參數
./configure --with-http_gzip_static_module
(6)使用make命令進行編譯
make
(7) 將objs目錄下的nginx二進制執行文件移動到nginx安裝目錄下的sbin目錄中
mv objs/nginx /usr/local/nginx/sbin
(8)執行更新命令
make upgrade
gzip_static測試使用
(1)直接訪問http://192.168.200.133/jquery.js

(2)使用gzip命令進行壓縮
cd /usr/local/nginx/html gzip jquery.js
(3)再次訪問http://192.168.200.133/jquery.js