更新時間:2023-11-09 來源:黑馬程序員 瀏覽量:

對于開發者而言,編寫常規的Ajax代碼并不容易,因為不同的瀏覽器對Ajax的實現并不相同,這也就意味著開發者需要編寫額外的代碼對瀏覽器進行測試。jQuery框架很好地解決了這個難題,使用jQuery只需要一些簡單的代碼就可以實現Ajax功能。下面將針對jQuery中的Ajax操作進行詳細講解。jQuery提供了多個與Ajax有關的方法。通過jQuery Ajax方法,可以使用HTTP的Get和Post方法從服務器上獲取請求的HTML、XML或JSON數據,并將這些數據直接載入網頁的被選元素中顯示出來。在jQuery中,常用的Ajax操作方法如表15-12所示。
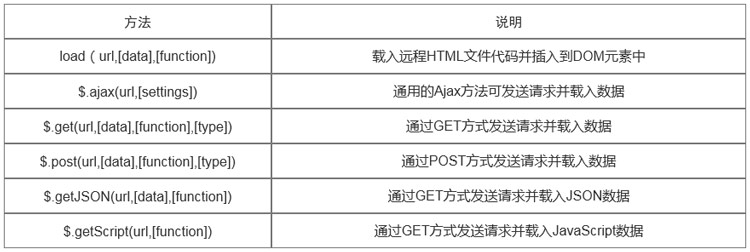
表15-12 jQuery常用的Ajax方法

在表15-12中,參數url表示請求的URL地址;參數data表示請求時發送的數據;參數function表示載入成功時執行的函數;參數type表示返回數據的格式,例如xml、html、script、json、text等;參數settings是對Ajax的請求設置,其常用的設置參數如表15-13所示。
表15-13 settings參數的常用設置參數

在表15-12中的Ajax操作方法中,$.ajax()是通用方法,通過該方法的setting參數,可以實現與$.get()、$.post()、$.getJSON()和$.getScript()方法同樣的功能。在編寫$.ajax()方法時,url是$.ajax()方法的必須參數,它既可以在settings參數之前編寫,也可以在settings參數中編寫。
本文版權歸黑馬程序員Java培訓學院所有,歡迎轉載,轉載請注明作者出處。謝謝!
作者:黑馬程序員Java培訓學院