更新時間:2021-04-19 來源:黑馬程序員 瀏覽量:

(1)問題分析:
考官主要考查Jquery選擇器的分類,不同。
(2)核心答案講解:
Jquery選擇器總共有四大類:基本選擇器、層級選擇器、過濾選擇器、表單選擇器,利用不同的選擇器我們可以獲取和篩選所需要的某個元素。
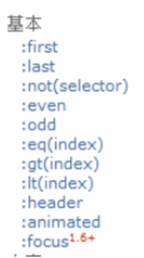
1)基本選擇器
基本選擇器是Jquery最常用的選擇器,也是最簡單的選擇器,他通過元素id、class和標簽名來查找DOM元素。

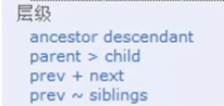
2)層級選擇器
層級選擇器是通過DOM元素間的層次關系來獲取元素,主要的層次關系包括父子、后代、相鄰、兄弟關系。

3)過濾選擇器
過濾選擇器主要是通過特定的過濾規(guī)則來篩選出所需的DOM元素,過濾規(guī)則與CSS中的偽類選擇器語法相同,即選擇器都以一個冒號(:)開頭。按照不同的過濾規(guī)則,過濾選擇器可以分為:基本過濾,內(nèi)容過濾,可見性過濾,屬性過濾,子元素過濾和表單對象屬性過濾選擇器共六種選擇器。下面分別來簡單看一下Jqueryz這六種過濾選擇器
A)Jquery基本過濾選擇器
過濾選擇器是根據(jù)某類過濾規(guī)則進行元素的匹配,書寫時都以(:)開頭;簡單過濾選擇器是過濾選擇器中使用最廣泛的一種。
B)Jquery內(nèi)存過濾選擇器
內(nèi)容過濾選擇器的過濾規(guī)則主要體現(xiàn)在它所包含的子元素和文本內(nèi)容上。
C)Jquery可見性過濾選擇器
可見性過濾選擇器是根據(jù)元素的可見和不可見狀態(tài)來選擇相應的元素。
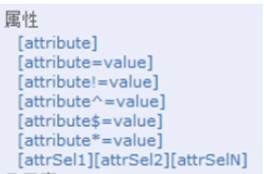
D)Jquery屬性過濾選擇器
屬性過濾選擇器的過濾規(guī)則是通過元素的屬性來獲取相應的元素。
E)Jquery子元素過濾選擇器
F)Jquery表單對象屬性過濾選擇器
此選擇器主要對所選擇的表單元素進行過濾。


4)表單選擇器
利用表單選擇器我們可以極其方便地獲取表單的某個或某類型的元素。
注意:要選取input中為hidden值的方法就是上面例子的用法,但是直接使用“:hidden”的話就是匹配頁面中所有的不可見元素,包括寬度或高度為0的。

(3)問題擴展:
獲取當前對象的父節(jié)點的某些屬性、獲取表格中的數(shù)據(jù)拼成json串、對表格進行增減操作等操作都會用到選擇器。
(4)結合項目中使用:
項目中實現(xiàn)全選/全不選的效果,需要根據(jù)一個復選框來改變其他復選框的選中狀態(tài)。使用選擇器獲取數(shù)據(jù)。
<!DOCTYPE html><html>
<head> <meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript">
$(function () { //1;給全選框綁定點擊事件
$("#checkedAllId").click(function () { //2:獲取全選框的選中狀態(tài)
var flag = $("#checkedAllId").prop("checked"); //3:將所有行選框的選中狀態(tài)和全選框保持一致
$(".itemSelect").prop("checked",flag);
});
}); </script>
</head>
<body> <table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="反選" onclick="revSelect()"></td>
</tr>
<tr>
<th><input id="checkedAllId" type="checkbox" ></th>
<th>分類ID</th>
<th>分類名稱</th>
<th>分類描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>1</td>
<td>手機數(shù)碼</td>
<td>手機數(shù)碼類商品</td>
<td><a href="">修改</a>|<a href="">刪除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>2</td>
<td>電腦辦公</td>
<td>電腦辦公類商品</td>
<td><a href="">修改</a>|<a href="">刪除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包類商品</td>
<td><a href="">修改</a>|<a href="">刪除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>4</td>
<td>家居飾品</td>
<td>家居飾品類商品</td>
<td><a href="">修改</a>|<a href="">刪除</a></td>
</tr>
</table>
</body></html>
猜你喜歡: